 快速启动(前端项目)
快速启动(前端项目)
目标:将项目 ruoyi-vue-pro (opens new window) 的前端项目运行起来 🛫
整个过程非常简单,预计 5 分钟就可以完成,取决于大家的网速。
↓↓↓ 技术交流群,一起苦练技术基本功,每日精进 30 公里!↓↓↓

友情提示:可能胖友本地没有安装 Node.js 的环境,导致报错。可以参考如下文档安装:
- Windows 安装 Node.js 指南:http://www.iocoder.cn/NodeJS/windows-install (opens new window)
- Mac 安装 Node.js 指南:http://www.iocoder.cn/NodeJS/mac-install (opens new window)
# 👍 相关视频教程
- 从零开始 02:在 Windows 环境下,如何运行前后端项目? (opens new window)
- 从零开始 03:在 MacOS 环境下,如何运行前后端项目? (opens new window)
# 1. 管理后台
项目的管理后台有 4 个版本:
yudao-ui-admin-vue3(opens new window):基于 Vue3 + element-plusyudao-ui-admin-vben(opens new window):基于 Vue3 + vben5(ant-design-vue)yudao-ui-admin-vue2(opens new window):基于 Vue2 + element-uiyudao-ui-admin-uniapp(opens new window):基于 Vue3 + uni-app
# 1.1 Vue3 + element-plus 版本
yudao-ui-admin-vue3 (opens new window) 是前端 Vue3 管理后台项目。
① 克隆 https://github.com/yudaocode/yudao-ui-admin-vue3.git (opens new window) 项目,并 Star 关注下该项目。
② 在根目录执行如下命令,进行启动:
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmmirror.com
npm install -g pnpm
# 安装依赖
pnpm install
# 启动服务
npm run dev
③ 启动完成后,浏览器会自动打开 http://localhost:80 (opens new window) 地址,可以看到前端界面。

友情提示:Vue3 使用 Vite 构建,所以它存在如下的情况,都是正常的:
- 项目启动很快,浏览器打开需要等待 1 分钟左右,请保持耐心。
- 点击菜单,感觉会有一点卡顿,因为 Vite 采用懒加载机制。不用担心,最终部署到生产环境,就不存在这个问题了。
详细说明,可见 《为什么有人说 Vite 快,有人却说 Vite 慢?》 (opens new window) 文章。
疑问:我是前端工程师,不想启动后端项目,怎么办?
参考 《快速启动【后端】》 文档,启动起来非常容易!未来可能是 AI + 全栈!
# 1.2 Vue3 + vben5(ant-design-vue、element-plus) 版本
yudao-ui-admin-vben (opens new window) 是前端 Vue3 + vben5(ant-design-vue、element-plus) 管理后台项目。
① 克隆 https://github.com/yudaocode/yudao-ui-admin-vben.git (opens new window) 项目,并 Star 关注下该项目。
② 在根目录执行如下命令,进行启动:
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmmirror.com
npm install -g pnpm
# 安装依赖
pnpm install
# 如下命令,二选一即可,启动对应的前端模版:
# 启动服务(ant-design-vue)
npm run dev:antd
# 启动服务(element-plus)
npm run dev:ele
③ 启动完成后,浏览器会自动打开 http://localhost:5666 (opens new window) 或 http://localhost:5777 (opens new window) 地址,可以看到前端界面。

疑问:我是前端工程师,不想启动后端项目,怎么办?
参考 《快速启动【后端】》 文档,启动起来非常容易!未来可能是 AI + 全栈!
# 1.3 Vue2 + element-ui 版本
yudao-ui-admin-vue2 (opens new window) 是前端 Vue2 管理后台项目。
① 克隆 https://github.com/yudaocode/yudao-ui-admin-vue2.git (opens new window) 项目,并 Star 关注下该项目。
② 在根目录执行如下命令,进行启动:
# 安装 Yarn,提升依赖的安装速度
npm install --global yarn
# 安装依赖
yarn install
# 启动服务
npm run local

② 启动完成后,浏览器会自动打开 http://localhost:1024 (opens new window) 地址,可以看到前端界面。

疑问:我是前端工程师,不想启动后端项目,怎么办?
参考 《快速启动【后端】》 文档,启动起来非常容易!未来可能是 AI + 全栈!
# 1.4 Vue3 + uni-app 版本
yudao-ui-admin-uniapp (opens new window) 是前端 uni-app 管理后台项目。
① 克隆 https://github.com/yudaocode/yudao-ui-admin-uniapp.git (opens new window) 项目,并 Star 关注下该项目。
② 执行如下命令,安装 npm 依赖:
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmmirror.com
npm install -g pnpm
# 安装依赖
pnpm install
# 启动 h5 平台
npm run dev
# (可选)启动 wx 小程序平台
npm run dev:mp-weixin
③ 启动完成后,浏览器会自动打开 http://localhost:9000 (opens new window) 地址,可以看到前端界面。
# 2. uni-app 商城移动端
yudao-mall-uniapp (opens new window) 是前端 uni-app 商城移动端项目。
前置任务:
需要参考 《商城手册 —— 功能开启》 文档,将商城的后端启动。
另外,也可以阅读下 HBuilder 的官方文档 https://zh.uniapp.dcloud.io/quickstart-hx.html (opens new window) 的「运行 uni-app」小节。
① 克隆 https://github.com/yudaocode/yudao-mall-uniapp (opens new window) 项目,并 Star 关注下该项目。
② 下载 HBuilder (opens new window) 工具,并进行安装。
③ 点击 HBuilder 的 [文件 -> 导入 -> 从本地项目导入...] 菜单,选择克隆的 yudao-mall-uniapp 目录
④ 执行如下命令,安装 npm 依赖:
# 安装 npm 依赖
npm i
# 【非必须】如果报错,可以在尝试,执行下如下命令
npm install --legacy-peer-deps
# 2.1 浏览器运行
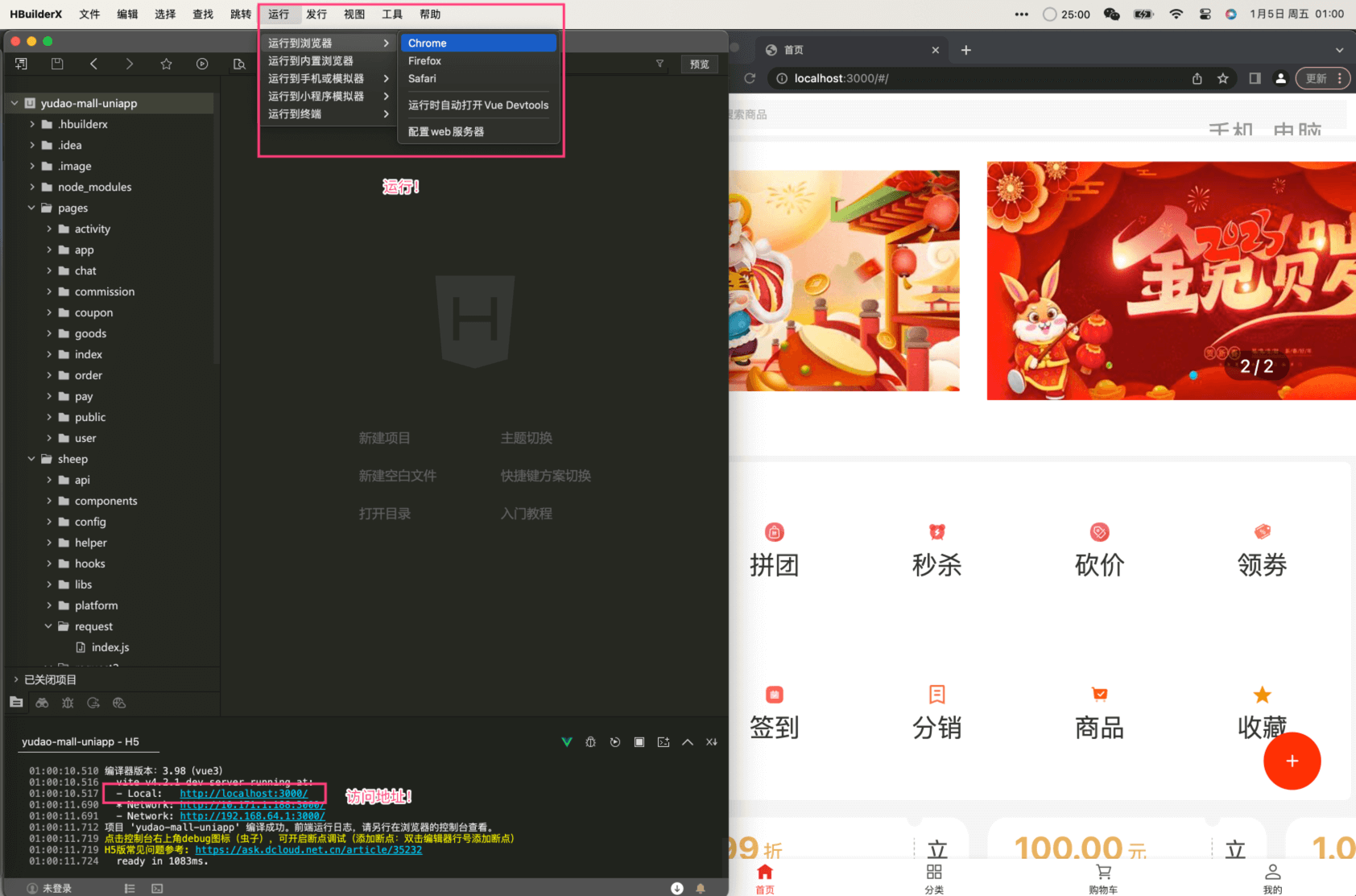
点击 HBuilder 的 [运行 -> 运行到浏览器 -> Chrome] 菜单,进行运行。成功后,界面如下图所示:

疑问:我是前端工程师,不想启动后端项目,怎么办?
参考 《快速启动【后端】》 文档,启动起来非常容易!未来可能是 AI + 全栈!
# 2.2 小程序运行
① 下载 微信开发者工具 (opens new window),并进行安装。
安装完成后,打开微信开发工具,并进行微信登录。
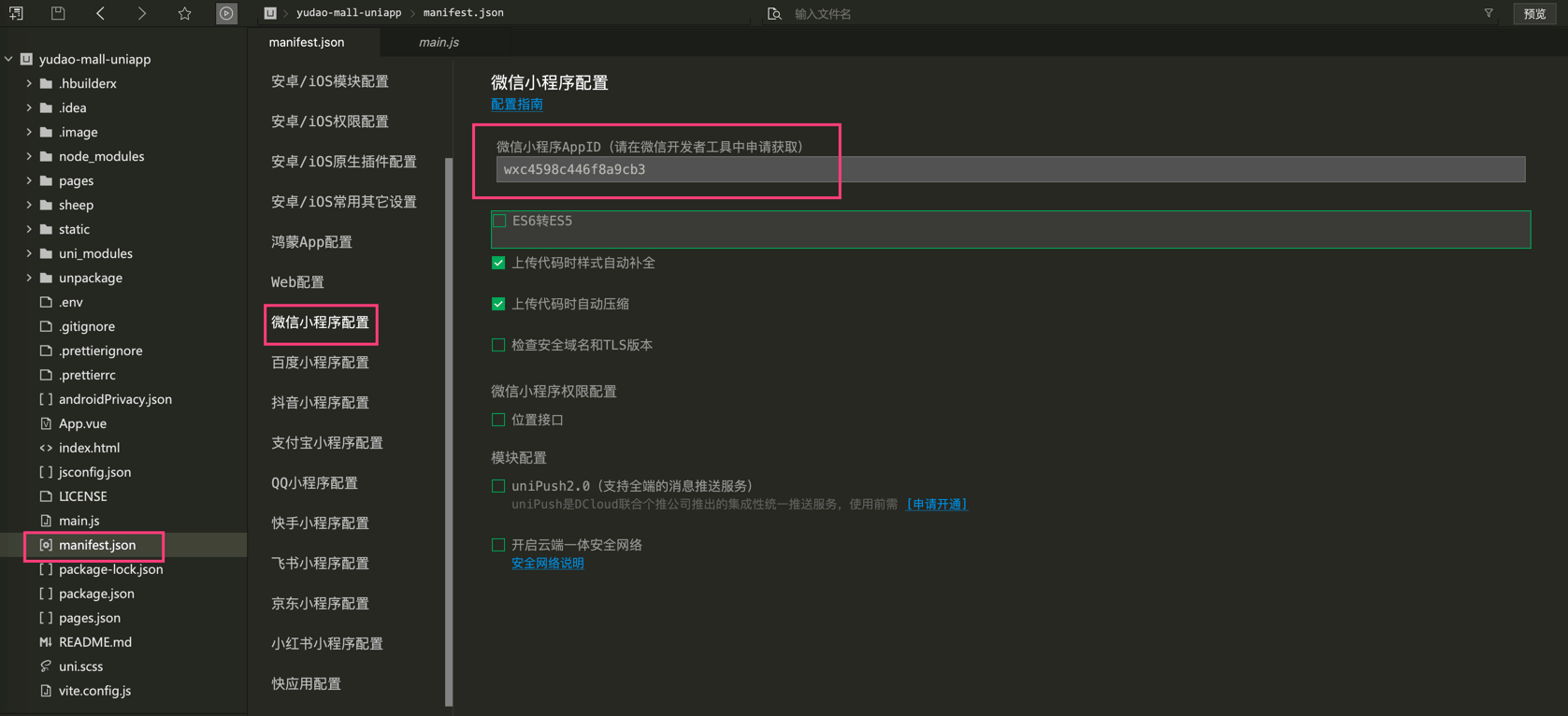
② 在 HBuilder 中,选择项目根目录的 manifest.json 文件,选择「微信小程序」配置,填写你的微信小程序 AppID。如下图所示:

如果你没有微信小程序的 AppID,可以参考 https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html (opens new window) 申请一个测试号。
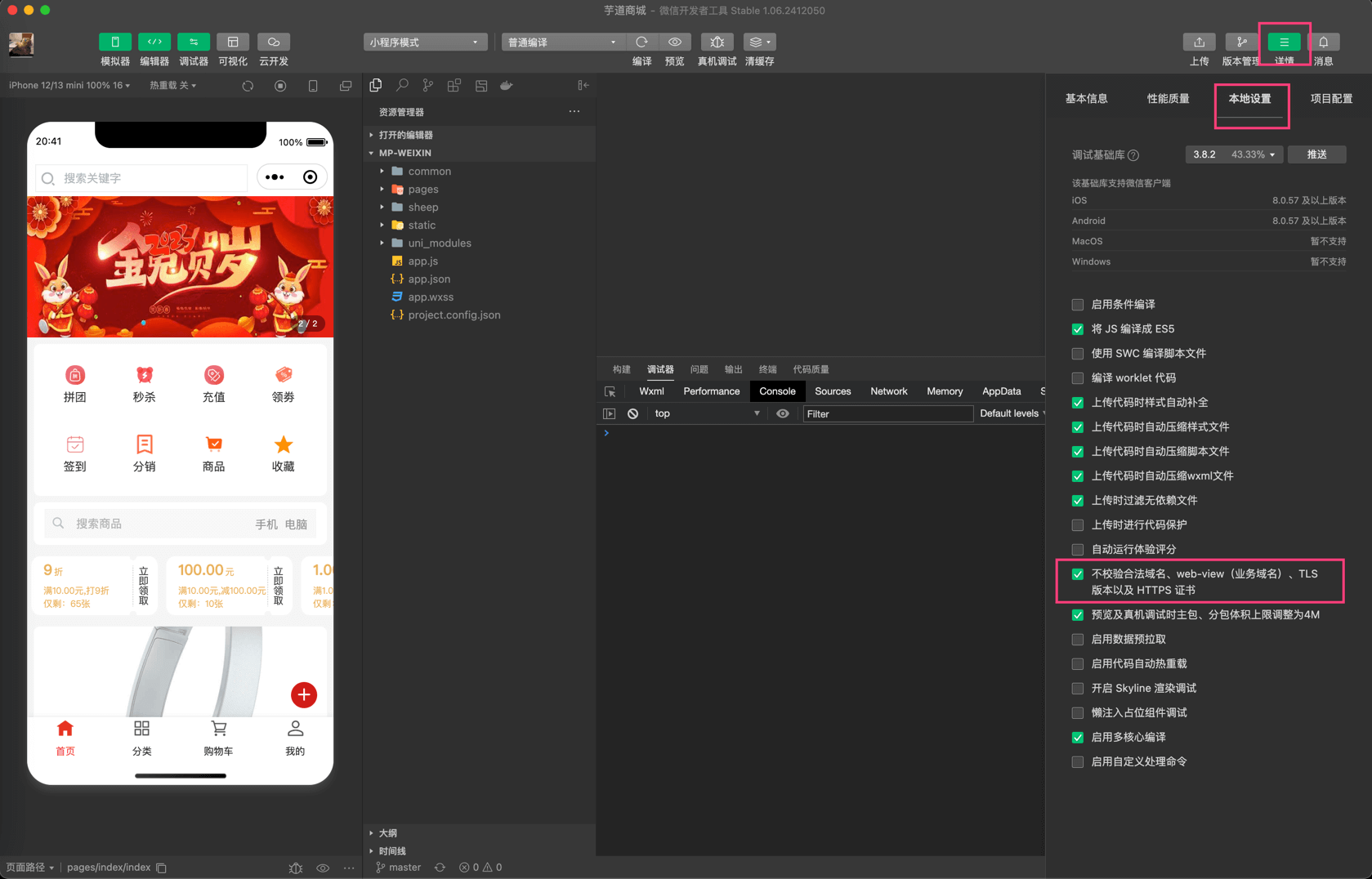
③ 点击 HBuilder 的 [运行 -> 运行到小程序模拟器 -> 微信开发者工具] 菜单,进行运行。成功后,界面如下图所示:

如果出现请求后端失败,需要把勾选上“不校验合法域名、web-view(业务域名)、tls 版本以及 https 证书”!!!
另外,如果你要体验微信小程序登录,可参考 《微信小程序登录》 文档进行配置。
= = 不要觉得麻烦,我开发的时候更麻烦、更痛苦!都是一路踩坑过来的。。。
# 666. 参与项目
如果你想参与到前端项目的开发,可以微信 wangwenbin-server 噢。
近期,重点开发 Vue3 管理后台、uniapp 商城,欢迎大家参与进来。
